Isn't that great? Let's begin adding it!
How to add recent comments widget with avatars
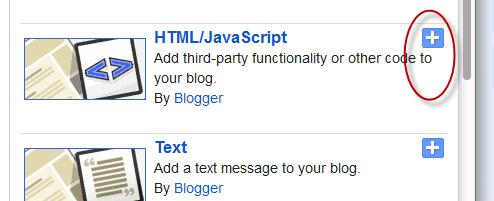
Step 1. Go to Blogger Dashboard > select your blog > go to 'Layout' & click the 'Add a Gadget' link.Step 2. When the popup window appears, scroll down and choose the 'HTML/Javascript' gadget.
Step 3. Now, copy and paste the following code inside the empty box:
<style type="text/css">Note
ul.helploggercomments{list-style: none;margin: 0;padding: 0;}
.helploggercomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.helploggercomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.helploggercomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.helploggercomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More �",
defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc1hypdTBgdfum6yerZgEzDqY0Iibau8Eo3Rluciy9AoNYO42zgFX_DO4_vNhPxa3iZeQSMR-1_hu3aMtt_6EafNyG-s42X_X8C0W57q0piDOc9RVyiGdOLipE-XWv-PEdXUilqVbVwCzm/s1600/default-avatar.jpg",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/helplogger/[helplogger.blogspot.com]recent-comments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=helploggercomments&max-results=5"></script><div style="font-size: 10px; float: right; margin-top: -15px">Get this <a href="http://helplogger.blogspot.com/2012/03/add-recent-comments-widget-with-avatar.html" rel="nofollow" >Recent Comments Widget</a></div>
- by default, 5 comments will be displayed... to show more replace the "5" values in red
- to change the avatar for anonymous users, replace the following address with the url of your image:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc1hypdTBgdfum6yerZgEzDqY0Iibau8Eo3Rluciy9AoNYO42zgFX_DO4_vNhPxa3iZeQSMR-1_hu3aMtt_6EafNyG-s42X_X8C0W57q0piDOc9RVyiGdOLipE-XWv-PEdXUilqVbVwCzm/s1600/default-avatar.jpg- to change the size of the avatar, replace 60 value in green.
- for square avatars, remove the line in red
Step 4. After you've made the changes, click Save... and we're done!
Once a reader sees the recent comments widget in the blog's sidebar, he comes to know that your blog is pretty active and that encourages him to post comments on your blog. This way, you can gather some active user base to comment on your blog posts.








0 Comments