What you can do with this widget:
- display post titles only
- change the number of posts
- change the number of characters of the post snippet/excerpt
- show the post dates
See the screenshot below:
How to add Recent Posts Widget to Blogger
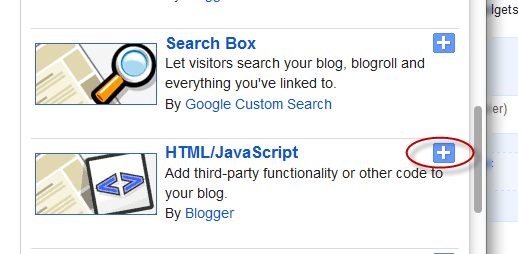
Step 1. Log in to your Blogger Dashboard > go to "Layout" and click the "Add a Gadget" linkStep 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Select & Copy the code from one of the options below and paste it into the new HTML/JavaScript:
Option 1: Recent Posts Widget with Snippets
<div id="hlrpsa">
<script src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js">
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://blog-address.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
#hlrpsa a {color: #0B3861; font-size: 13px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Option 2: Recent Posts Widget Showing Post Titles Only
<div id="hlrpsb">Step 4. Customize it:
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://blog-address.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
- Change 5 (option 1) and 10 (option 2) with the number of posts that you want to display.
- Change false to true if you want the posts dates to appear
- Change 100 (option 1) if you want more characters to be displayed.
- To change the color and font size of the links, modify the values in blue (links) and violet (font-size)
- To change the style of posts summary, modify the values in green (color) and orange (font size)
- Replace the http://blog-address.com text with your URL
Step 5. Save your widget. And that's it! Enjoy!







0 Comments